How to Make Slither.io
Start by learning how to draw simple shapes with HTML5 canvas, then move on to more complex animations and multiplayer features using websockets.
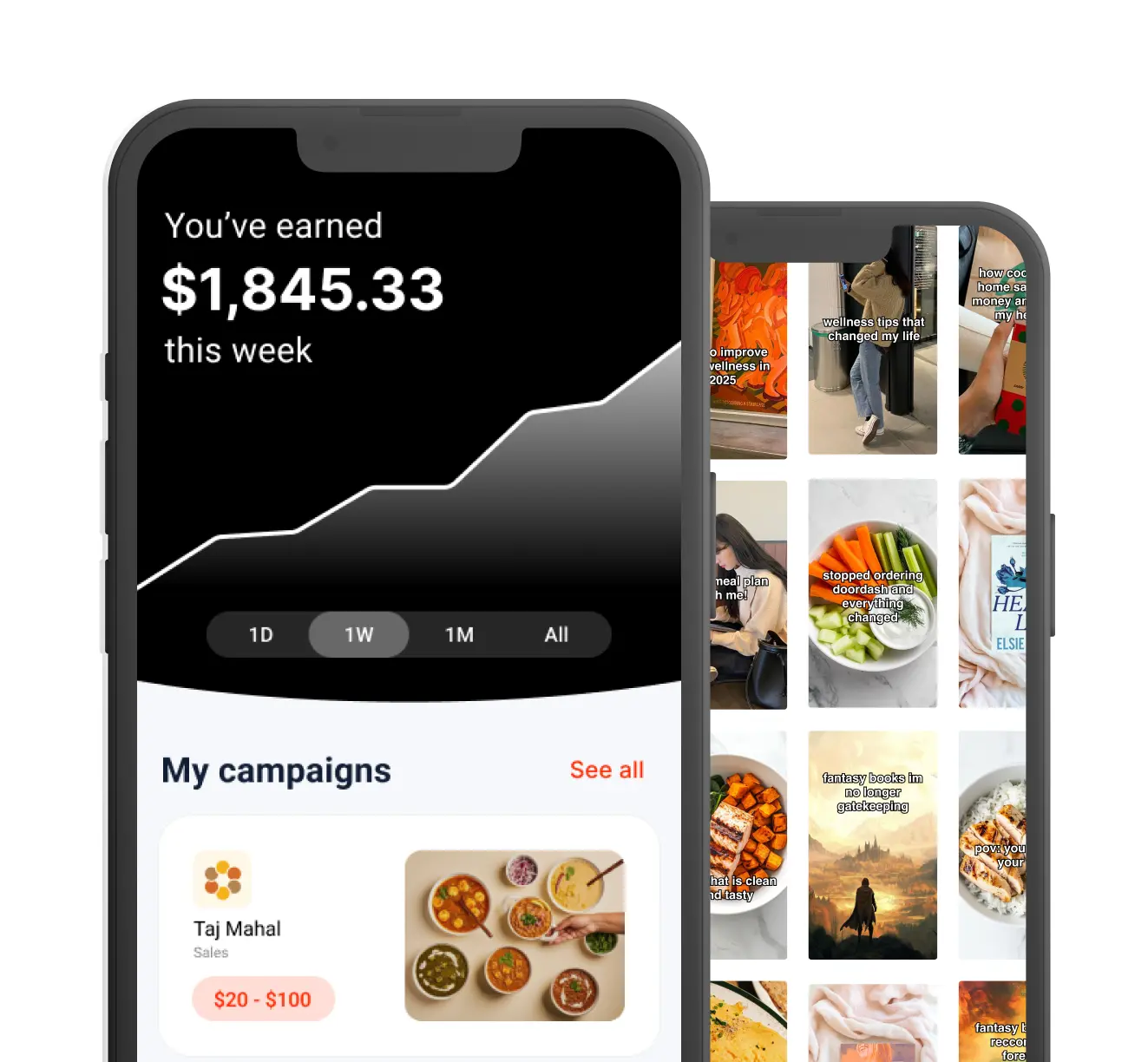
Get paid like a top creator 🤑

Noise - Creator Platform
 (13.7k)
(13.7k)
500k creators and counting...
More Answers
Hot take: Just play Slither.io instead of trying to make it. It's harder than you think!
Made my own version of Slither.io once! Used JavaScript and Node.js for the real-time aspect, and hosted it on a simple web server. Not easy but doable!
To make a game like Slither.io, you need solid knowledge in JavaScript, HTML5 canvas, and a backend technology like Node.js for real-time gameplay!
👀 If you like Slither.io...
The brands referenced on this page are not sponsors of the rewards or otherwise affiliated with this company. The logos and other identifying marks attached are trademarks of and owned by each represented company and/or its affiliates. Please visit each company's website for additional terms and conditions.
People also want to know
Add an Answer